ScreenBar Proをレビューすることになりました
印刷物などのグラフィック制作に携わるようになって15年以上。おかげさまで毎日楽しく仕事をしているのですが、ここ半年ほど、夕方くらいになると「あれ、目がかすむかも…」と感じることが増えてきました。
「これが老眼のはじまりかぁ」と少しがっかりしながら、コンタクトやメガネで調整しないとだめかしら、と目薬を片手に悩んでいたところ、
「ScreenBar Proという製品のレビューをしてもらえませんか?」
とBenQさんからお声がけいただき、製品を提供いただくことになりました。偶然にもタイミングばっちりのお申し出で、個人的にとっても有り難かったです。
製品の詳細な情報はこちらから
BenQ ScreenBar Pro ¥19,900
そもそもモニターライトって何だろう?
モニターライトは、ディスプレイに取り付けて周辺環境を明るくする照明です。
はじめ、ディスプレイそのものを照らす製品かと勘違いしましたがそうではなくて、ScreenBar Proは画面に光を当てず手元だけを明るくしてくれる製品です。回りの明るさとPC画面の明るさが近い方が目も疲れにくくなるそう。
いわゆる一般的なデスクライトと違って、ディスプレイの上に直接設置するのも特徴です。スペースを気にしなくて良いのはうれしいポイントのひとつですね。
BenQ知識ページ | モニターライトの効果とメリット
結論:手元が明るいってこんなに楽なんだ!
お急ぎの方のために結論↑を先に書いてみました。
設置がすごく簡単だったのもあり、届いてからすぐに使いはじめたものの、最初は「ライト置くだけでそんなに変わるかなぁ」と半信半疑でした。が、実際に1〜2週間ほど使ってみて、明らかに目の疲れが違う…!ということで、個人的には大満足しています。
以下、届いてから設置まで、気に入ってるポイントなどを紹介していきます。
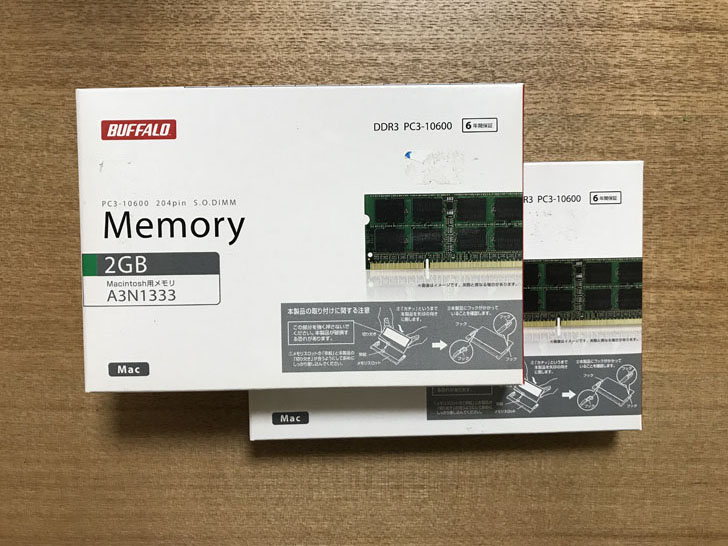
いざ開封
キーボードよりひとまわり大きいかな?くらいの箱に入って届きました。外箱に宅急便の送り状が貼られていたので撮影しませんでしたが、二重になっていて、これは中箱です。

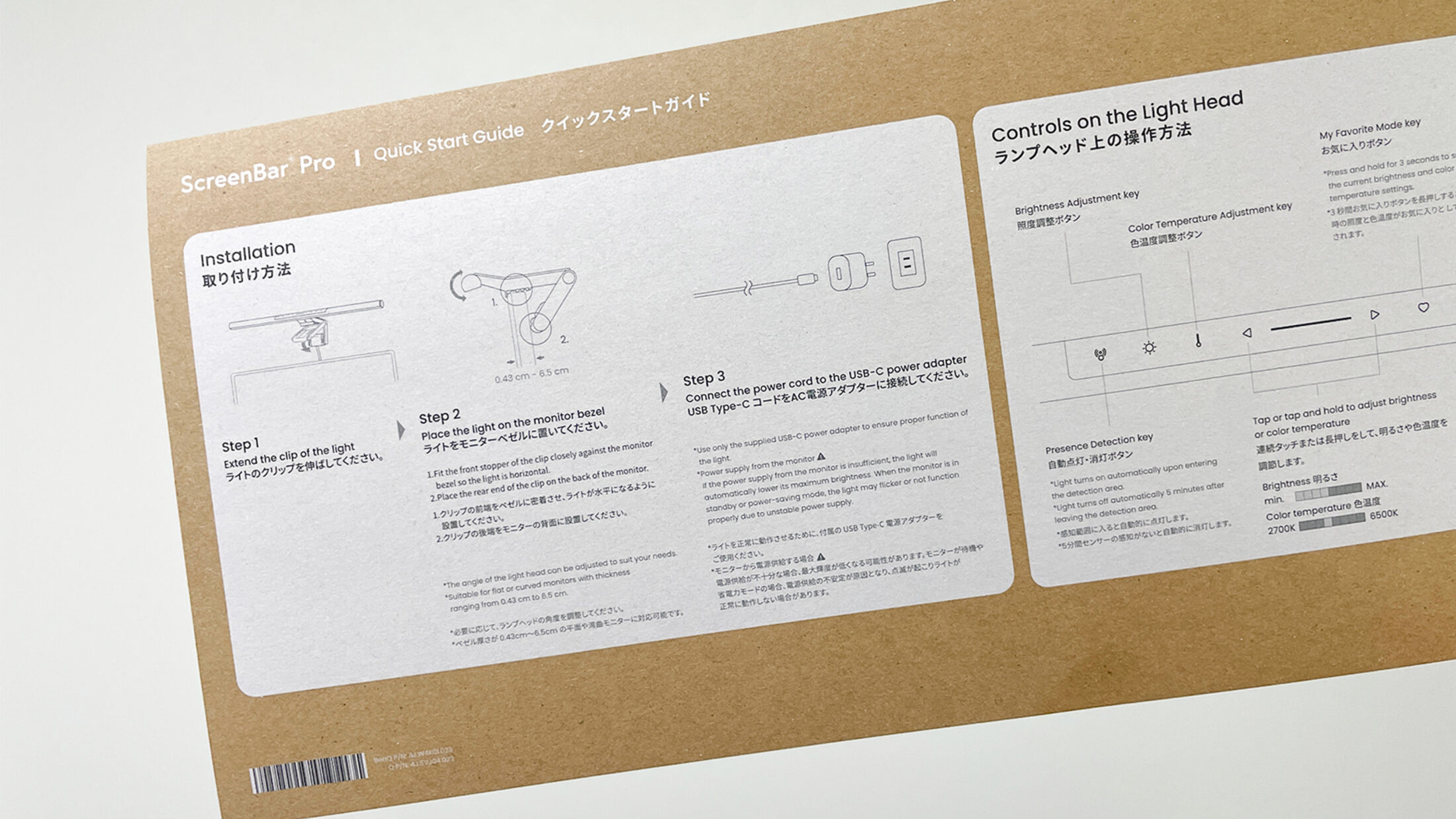
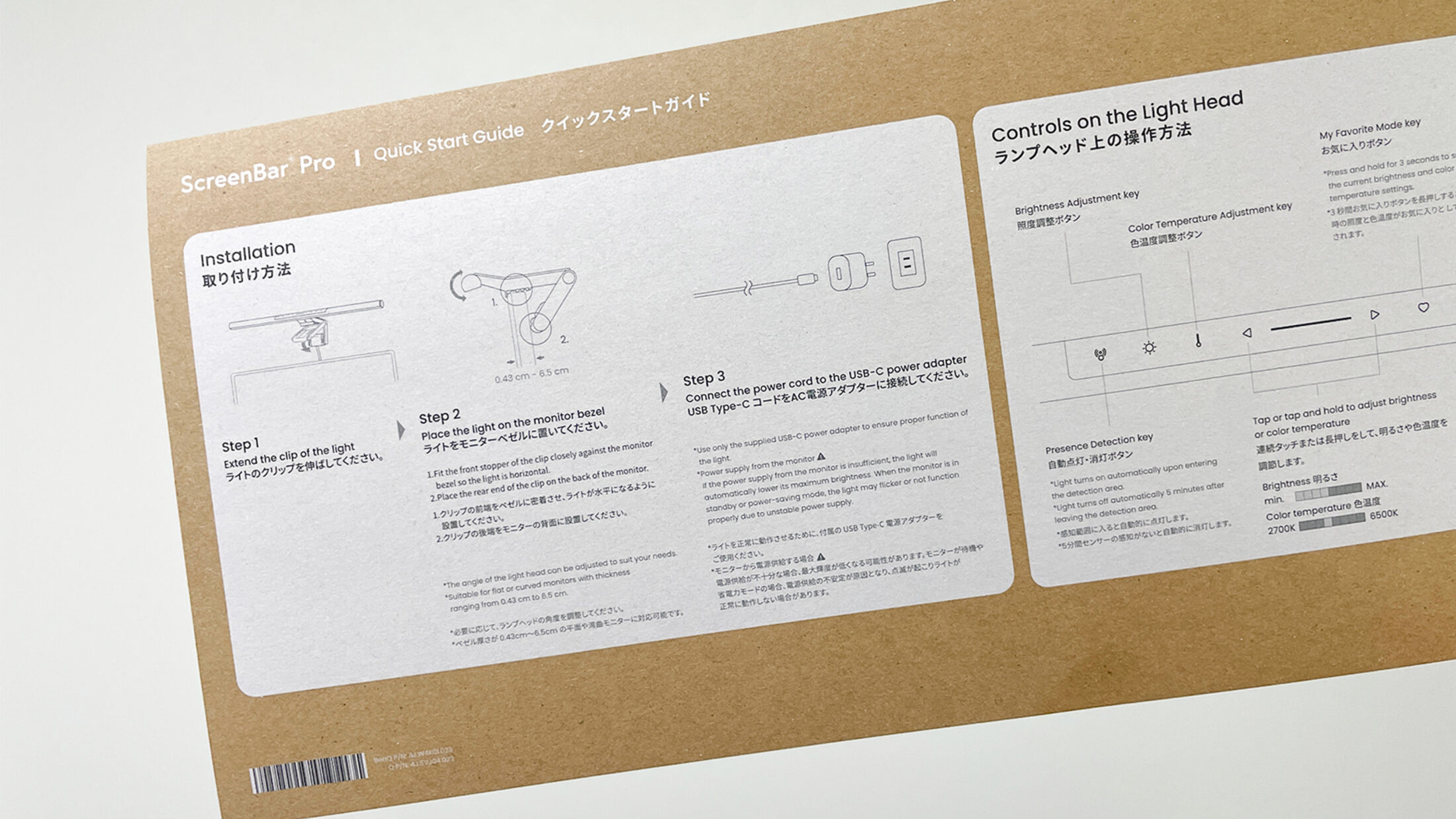
分厚い取扱説明書のようなものはなく、クラフト紙の印刷物1枚に設置のしかた・使いかたがかんたんにまとまっています。

同梱のクイックスタートガイド。クラフト紙に白+黒インキの組み合わせ、かわいいですよね
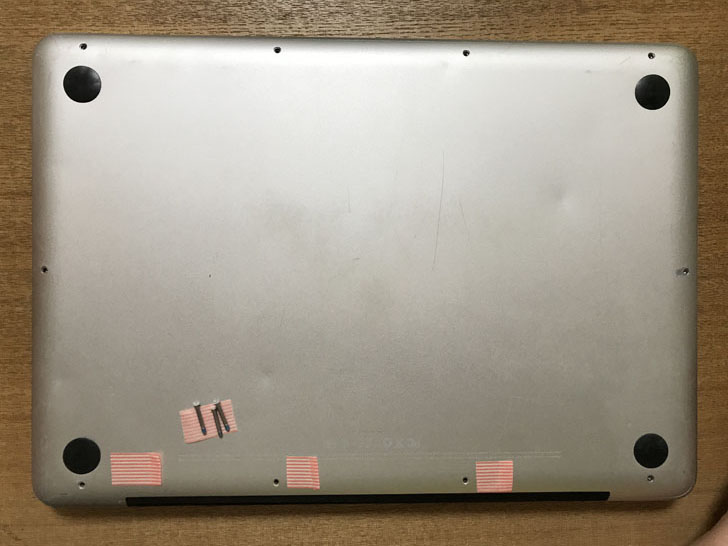
さっそく設置してみよう
本体を横からみたところ。大きなクリップのような形状になっていて、これをディスプレイのあたまに引っかけるわけですね。このパーツもしっかりしていて安定感があり、想像より大きく開きました。

電源はUSB type-Cなので、そのままディスプレイなどに接続するか、付属のアダプターで電源をとるかという仕様。

私はiMac 2019(Retina 5K・27inch)を使っていますが、他の機材で既にポートがほぼ埋まっているため、アダプターで電源をとることにしました。試しにiMacにも直接接続してみましたが問題なく使えました。

実際に設置してみたところ。設置はすごくかんたんで、クリップを広げて引っかけて載せる感じです。
年内を目安にMacの買い換えを計画しているのですが、環境が変わっても使えそうなつくりで、これも嬉しいポイントです。
ScreenBar Proのボディは白・黒の2色展開です。この世代のiMacをはじめ、世間には黒いベゼルのディスプレイの方が多いかな…と思い、今後も見越して黒に。白もおしゃれでかわいいので、明るい印象でデスク環境を整えたい方には良さそうです。

消灯(左)点灯(右)で状態を比較。手元だけしっかり明るくなっています
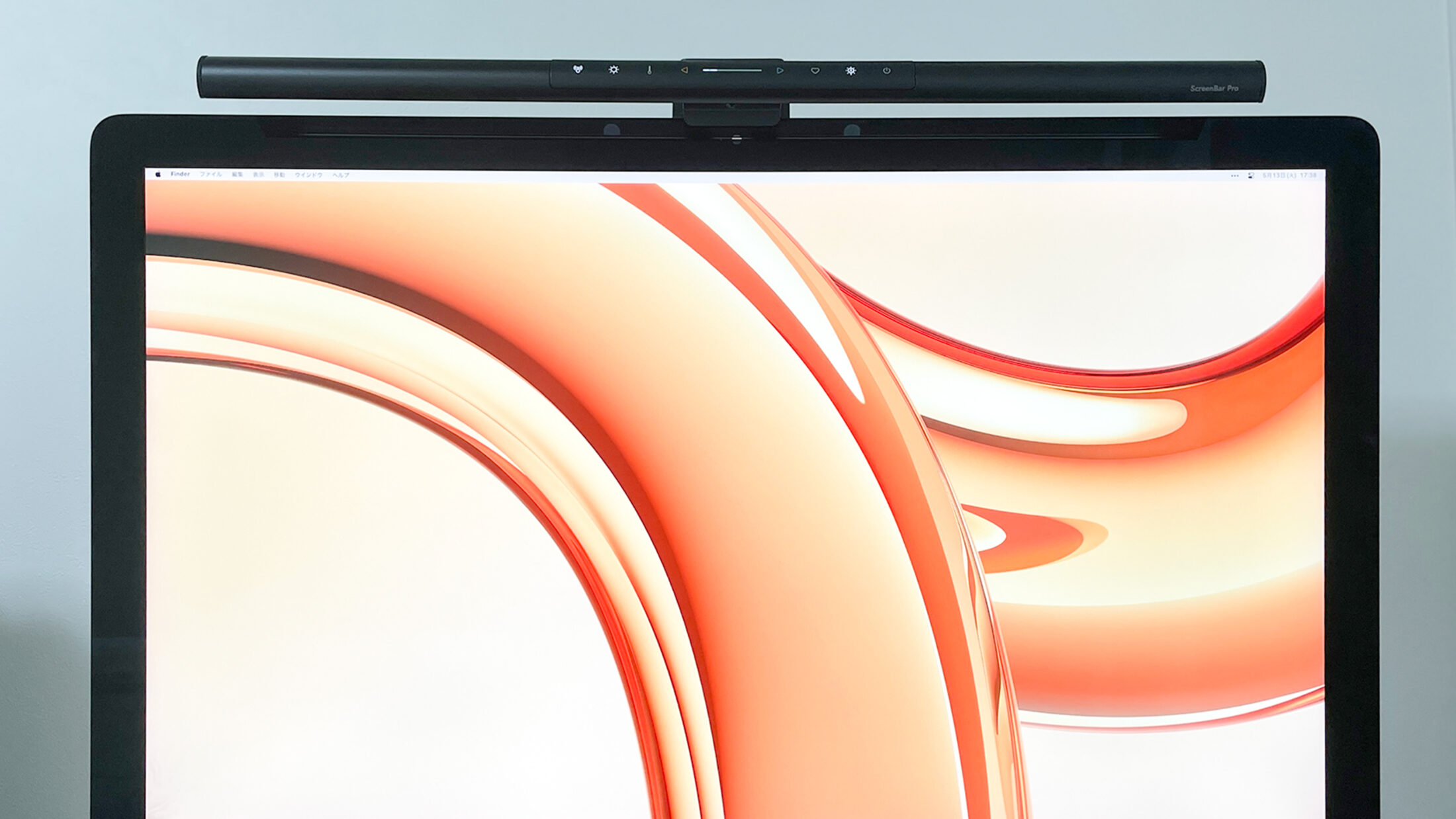
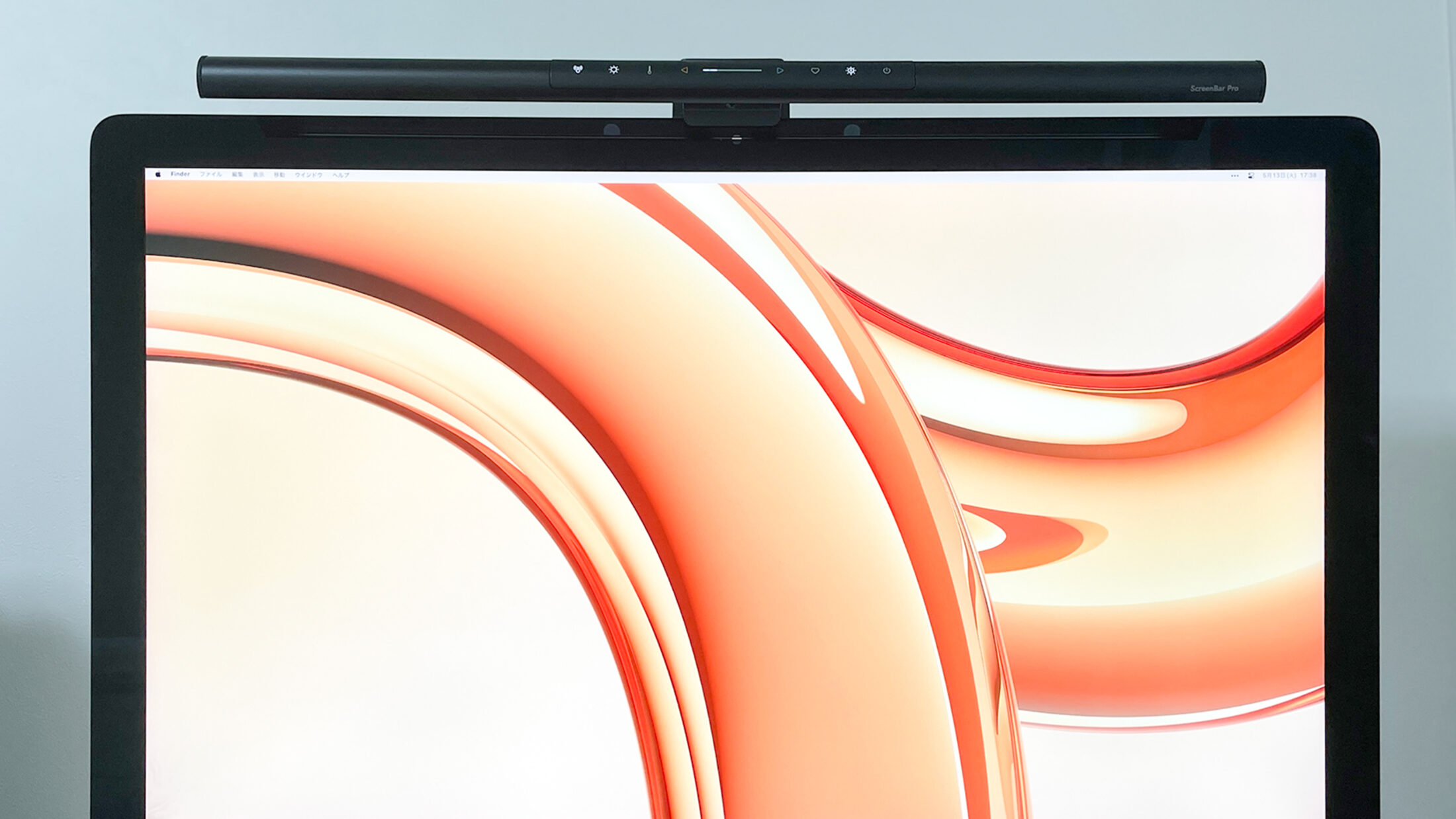
iMacだと、内蔵カメラに干渉しない?
ScreenBar Proのクリップ部分とiMacの内蔵カメラの位置がちょうど同じなのですが、ディスプレイの端に少しかかる程度なので干渉はしません。実際に内蔵カメラで見ても、クリップ部分や本体が映ることはありませんでした。
また、Webカメラアクセサリーが付属しているので、外部カメラを追加する場合も大丈夫そうです。

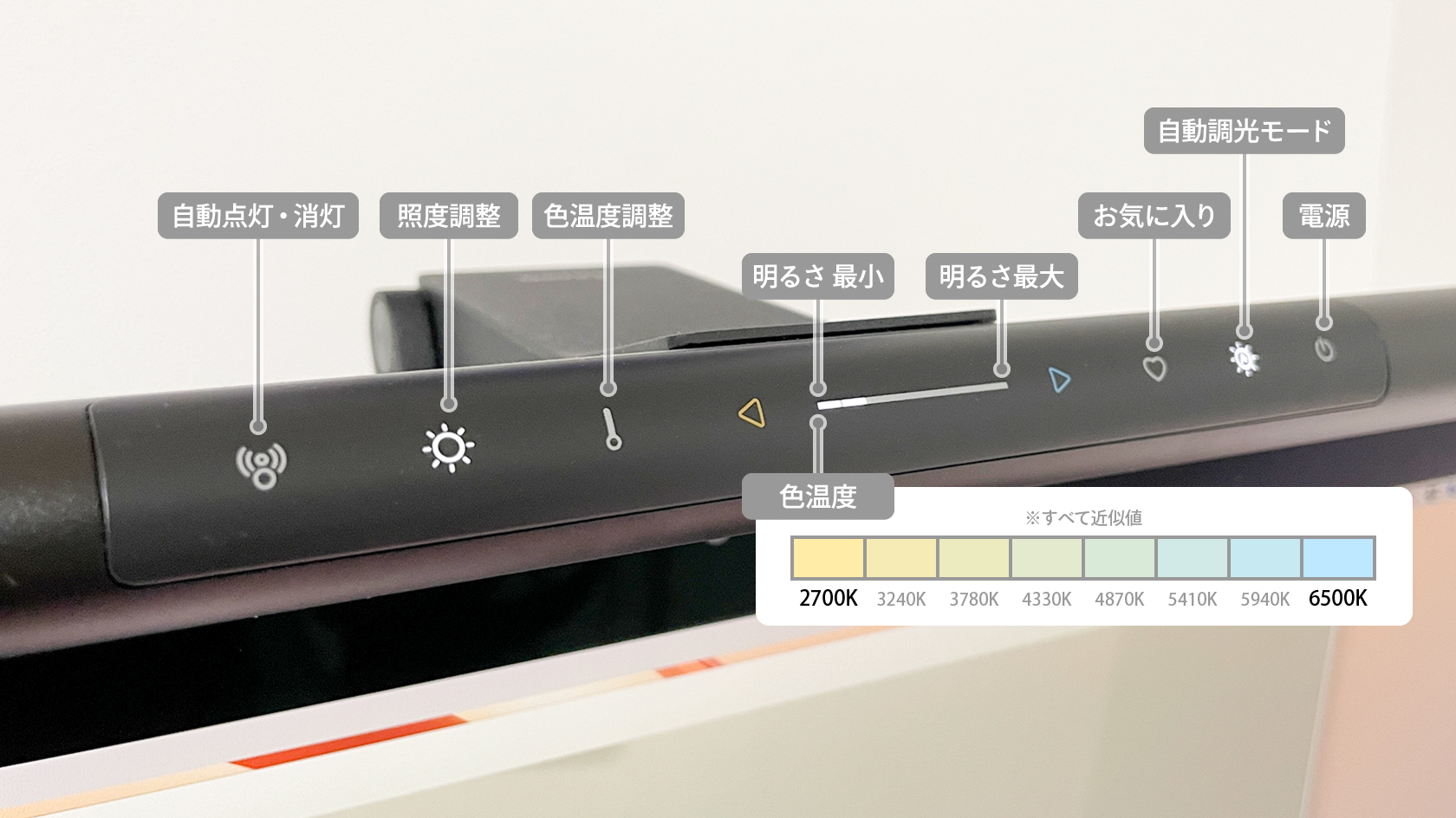
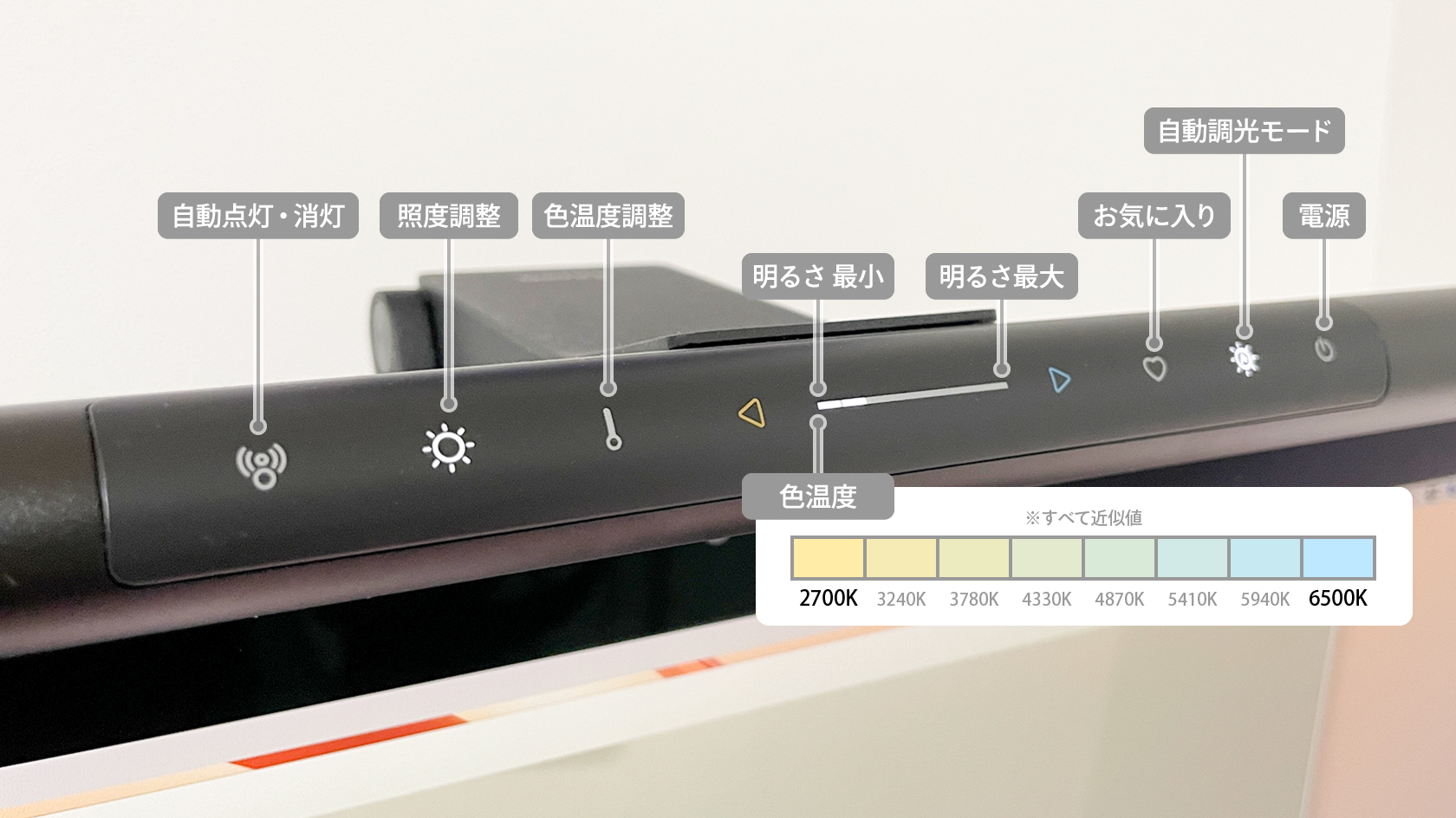
タッチ操作で調整がかんたん
設定は本体についているタッチボタンで行います。明るさだけでなく、色温度を調整できるのがDTPerにも嬉しいポイント。どちらも8段階で切り替えられます。

色温度
印刷物を見る環境としては5000K程度が良いとされているので、大体そのくらいになるように設定しました。私は一般的なデスクライトしか使ったことがなかったため、この手の照明で色温度調整できるのちょっとすごいなぁ…と感心してしまいました。
一般社団法人 日本印刷産業連合会 印刷用語集 標準光源
数値的な根拠が気になる方は、やもさんが詳しいレビューを書いてくださっているのでそちらを参照されるのがおすすめです。私も設置前に読みましたが、すごく参考になります。
BenQ ScreenBar Proは、目をいたわるクリエーターの必須アイテムだよ|やも♡脂のレタッチ鰤 ゲコリノフ
ゲコリノフ
明るさ
明るさについては自動調光モードにおまかせしています。アイコンが点灯していれば自動調光モードがオンになっています。個人的にはこれがものすごく有り難いです。
自分にとって自動調光モードが有り難い理由
私の作業環境は背面に大きい窓があり、季節・時間帯によって明るさがかなり異なるという事情があります。環境光が一定でないのはカラーマネジメント的にも良くありません。家を建てるとき、さすがにここまで予見できなかったです…。
机が作り付けで移動できず、部屋の変更もできないため、本当に困る時は自分の後ろにパーテーションを置いて対策していました。窓のブラインドを遮光のものに変えるかも検討していたくらいです。
おそらく前述の目の疲れも、加齢だけでなく、環境光の変わりやすさも原因では?と疑っています。
今回お預かりした資料によれば、自動調光モードをオンにすると
周囲の照明を検知し、デスクの照明を補足してアメリカ照明協会(ANSI)のオフィス照明の推奨レベルである500ルクスに調整します。
とのこと。ScreenBar Proが環境に合わせて手元の明るさを調整してくれているおかげか、現在は日中も夜も快適に作業ができています。
自動点灯・消灯
これもアイコンをタップして点灯させると有効になる機能です。Macの前に着席で点灯、離席して5分後に勝手に消灯、となるしくみです。
便利な一方で、センサーが反応する範囲は調整できません。着席しなくても、近くで動くと点灯することがあります。気になる場合は自分でオン・オフした方が良いかもしれません。
私は仕事の合間に家事もするため、リビングの一画を仕事場にしています。家族がくつろいでゴロンと床に寝そべったタイミングや、私が日課のストレッチをしているときにフワ〜〜っと点灯してしまうことが何度かあり、ちょっと面白かったです。
お気に入りの設定を保存
私は使っていないのですが、ハートマークのアイコンをタップすると好きな設定をお気に入りとして保存できます。仕事をしていない時間帯に、リラックスしてPCに向かっているときなど、気分でちょっと変えたいときにいいかもしれないですね。
注意点
角度によっては、光源が直接見えてしまって「まぶしい…!」となることがあります。本体は少し傾けて調整が出来ますが、これで画面に光が当たってしまうと意味がありません。
机上台などに置いてディスプレイを少し高い位置にしている方や、小柄な方、大きいディスプレイを使っている方はすこし注意が必要かもしれません。
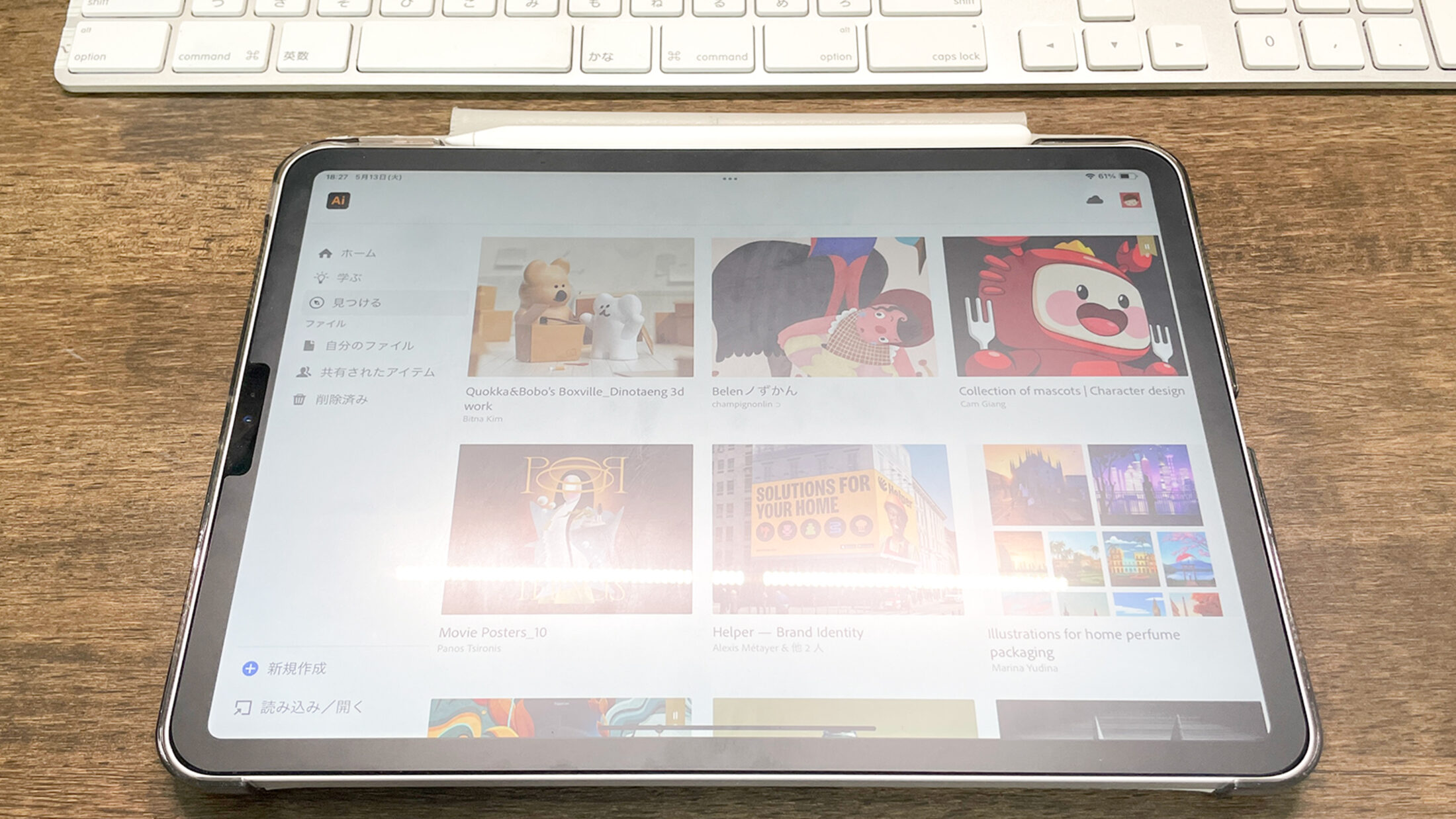
あとは、手元に液晶タブレットやiPadを置いて作業する方。下に置けば当然LEDが映り込んでしまいます。私はiPad Proにマットな質感の保護フィルムを貼っていますがそれでもはっきり映り込みます。
手元のタブレット類を操作するときはライトをオフにするか、タブレット等の画面に角度をつけて映り込まないようにする、距離を離すなどの工夫が必要でしょう。

映り込みだけでなく全体が照らされるのでかなりまぶしく感じます
気になる耐久性
手が出せないお値段ではないのですが、この価格でどのくらい使えるものなのか気になりますよね。ScreenBar Proは毎日8時間点灯したとしても最大で約17年保つとのこと。
私は趣味でもMacを使うので、ほぼ毎日8時間以上点灯することにはなりますが、10年程度は確実に使えそう。とんでもなくコスパが良い…!ということで、びっくりしました。
印刷用途で使える?
もともと私は色にシビアな案件をあまり抱えておらず、ディスプレイのキャリブレーションもしてはいるものの、これまでの環境は暗すぎたんだなぁと反省しています。
参考にさせていただいたやもさんの記事でも触れられていますが、
- 設置が手軽
- 寿命が長くコストパフォーマンスが良い
- 超高価な高演色LEDには劣るとしても、印刷物を観る環境を改善できる
といった理由だけでも導入する価値はあるでしょう。特に制作を長く続けたい方、私のように年齢が進むにつれて疲れ目・老眼が気になってくると思います。目を大事にするため、疲れを軽減できる点も大きなメリットです。
ProじゃないほうのScreenBarも導入検討したい!
実際に使ってみてとても良かったので、自宅でのデスクワークが多い自分の家族にもプレゼントしようかなと目論んでいます。
- 自動感知でオン・オフできない
- クリップ部分はProの方が安定している
- 照明の広がりもProの方が広い
- 電源はUSB Type-A
などの違いがありますが、使用頻度を考えるとProじゃないScreenBarで良いかな…ということで検討しています。
詳細なスペックの差が気になる方は、公式Webサイトで製品同士を比較できます。
まとめ
モニターライトというものの存在をもっと早く知りたかったです。冒頭の結論にも書きましたが、手元が明るいだけで作業がとても快適です。
これからも健康に、できるだけ長く制作職を続けるため、環境を整えたい方には特におすすめです!
投稿 [PR]BenQ ScreenBar Proをレビュー!モニターライトで制作環境を快適に は hamfactory に最初に表示されました。













 同梱のクイックスタートガイド。クラフト紙に白+黒インキの組み合わせ、かわいいですよね
同梱のクイックスタートガイド。クラフト紙に白+黒インキの組み合わせ、かわいいですよね



 消灯(左)点灯(右)で状態を比較。手元だけしっかり明るくなっています
消灯(左)点灯(右)で状態を比較。手元だけしっかり明るくなっています


 ゲコリノフ
ゲコリノフ 映り込みだけでなく全体が照らされるのでかなりまぶしく感じます
映り込みだけでなく全体が照らされるのでかなりまぶしく感じます



































 線種は
線種は












































 2013/07/22段落スタイルにも対応しました。
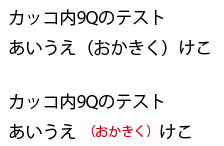
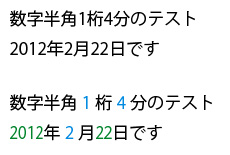
下のような文字設定が一気にできます。
2013/07/22段落スタイルにも対応しました。
下のような文字設定が一気にできます。
 ダウンロードは本家サイトで
ダウンロードはこちら
ダウンロードは本家サイトで
ダウンロードはこちら


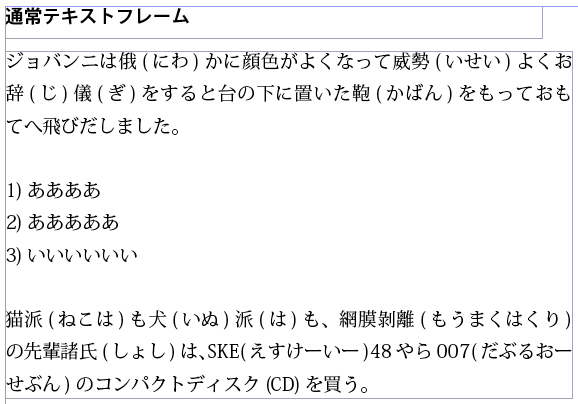
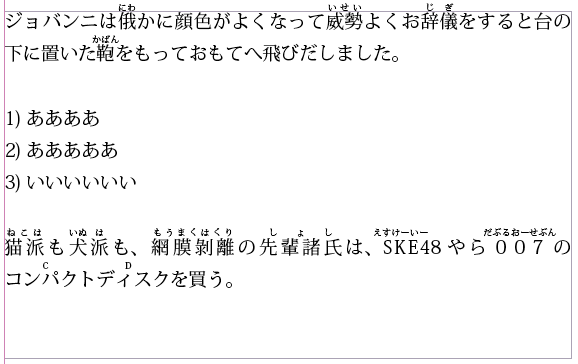
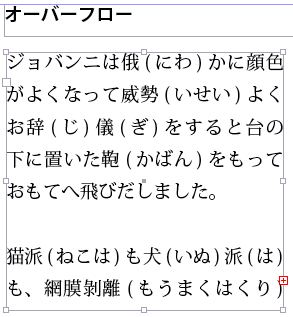
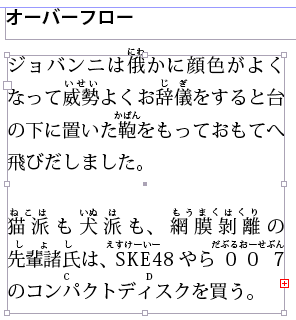
 オーバーフローテキストフレームは全ての文字をルビ処理します。
オーバーフローテキストフレームは全ての文字をルビ処理します。

 誕生日(たんじょうび)
なら誕生日にグループルビが付きます。
誕生日(たん.じょう.び)
なら誕生日にモノルビ"."区切りで付きます。
(普通こういうのは","区切りとかなのですがWindowsのテンキーでも打てるピリオドにしました。)
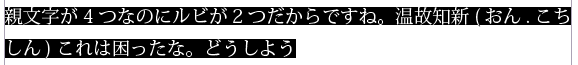
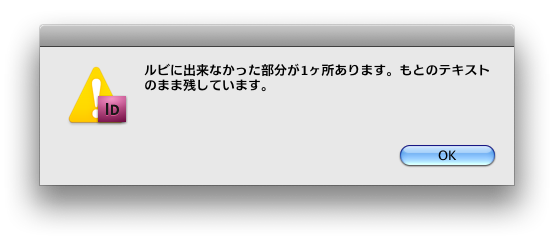
モノルビの場合、親文字の数とルビの数が合わない場合はエラーになります。
モノルビで親文字の数とルビの数が合わない場合
誕生日(たんじょうび)
なら誕生日にグループルビが付きます。
誕生日(たん.じょう.び)
なら誕生日にモノルビ"."区切りで付きます。
(普通こういうのは","区切りとかなのですがWindowsのテンキーでも打てるピリオドにしました。)
モノルビの場合、親文字の数とルビの数が合わない場合はエラーになります。
モノルビで親文字の数とルビの数が合わない場合

 漢字、カタカナ、ひらがな、アルファベット数字にルビがつきます(インラインは不可)
親文字は同じ種類の文字の連続する部分までとなります。
先輩諸氏(しょし)なら、諸氏だけにルビがついてほしいですが、漢字の連続なので「先輩諸氏」に対してルビがつきます。
連結テキストフレームに関しては見えている部分のみ処理します。
全て処理したい時はテキスト選択で実行してください。
いきさつ
今回はINDD2012京都でルビ振りスクリプトを紹介したのですがそのスクリプトに対して
きぃうぃ(KiwiBird2004) さんから
WORDからルビ付き文字をコピー&ペーストしたものに対応できませんか?というツイートがありました。
「誕生日(たんじょうび)」こんな感じのテキストになるのですが、
ルビの親文字はどこまでか判定しないといけないので少し手間取るなと思いましたが
面白そうとのことで
流星光輝 @ryusei3000さん
ものかの @monokanoさん
AJABON GRINSMITH @AJABONさん
が一緒にやりましょうと協力してくれる事になりました。
テストや正規表現、エラー処理等ツイッターでやりとりしながら完成したスクリプトになります。
わたしひとりで作った物ではないのですがオープンソースという事で自由に改訂してもらえればと思いますが
改訂した物をアップする際はソースも公開してください。
ダウンロードはこちら
漢字、カタカナ、ひらがな、アルファベット数字にルビがつきます(インラインは不可)
親文字は同じ種類の文字の連続する部分までとなります。
先輩諸氏(しょし)なら、諸氏だけにルビがついてほしいですが、漢字の連続なので「先輩諸氏」に対してルビがつきます。
連結テキストフレームに関しては見えている部分のみ処理します。
全て処理したい時はテキスト選択で実行してください。
いきさつ
今回はINDD2012京都でルビ振りスクリプトを紹介したのですがそのスクリプトに対して
きぃうぃ(KiwiBird2004) さんから
WORDからルビ付き文字をコピー&ペーストしたものに対応できませんか?というツイートがありました。
「誕生日(たんじょうび)」こんな感じのテキストになるのですが、
ルビの親文字はどこまでか判定しないといけないので少し手間取るなと思いましたが
面白そうとのことで
流星光輝 @ryusei3000さん
ものかの @monokanoさん
AJABON GRINSMITH @AJABONさん
が一緒にやりましょうと協力してくれる事になりました。
テストや正規表現、エラー処理等ツイッターでやりとりしながら完成したスクリプトになります。
わたしひとりで作った物ではないのですがオープンソースという事で自由に改訂してもらえればと思いますが
改訂した物をアップする際はソースも公開してください。
ダウンロードはこちら

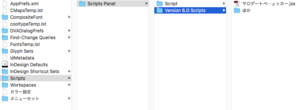
 下のように新規ドキュメントに配置される
下のように新規ドキュメントに配置される



 画像は作った
画像は作った
 ■■■インストール方法■■■
特にありません。お好きな場所にコピーしてください。
■■■使い方■■■
upload.scptをAppleScriptエディタで開き下記設定をします。
----------ここから---------
property user : "xxxxxx" --FTPのログインID
property passwd : "xxxxxxxxxx" --FTPのログインパスワード
property serverRoot : "ftp://xxxx.xxxxxx.ne.jp" --FTPアドレス
property destDir : serverRoot & "/www/" --アップするパス
property myhours : 2 --何時間前より新しいものをアップ
property labelflg : 1 --ラベルがついていないものをアップ(0にしたらラベルは無視する)
----------ここから---------
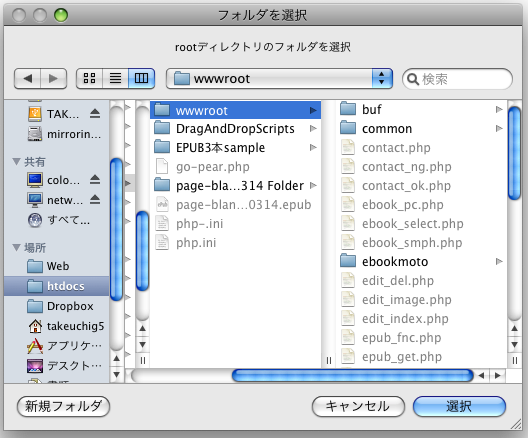
スクリプトを実行するとフォルダ選択ダイアログが出るのでホームページのルートフォルダを選択します。
条件にあったファイルをアップロードします。ディレクトリが無ければ作成します。
すべて終わればアップロードしたファイルの一覧を表示します。
スピードはあんまり早くないですが手軽に使えますのでけっこう便利です。
ダウンロードはコチラ:
■■■インストール方法■■■
特にありません。お好きな場所にコピーしてください。
■■■使い方■■■
upload.scptをAppleScriptエディタで開き下記設定をします。
----------ここから---------
property user : "xxxxxx" --FTPのログインID
property passwd : "xxxxxxxxxx" --FTPのログインパスワード
property serverRoot : "ftp://xxxx.xxxxxx.ne.jp" --FTPアドレス
property destDir : serverRoot & "/www/" --アップするパス
property myhours : 2 --何時間前より新しいものをアップ
property labelflg : 1 --ラベルがついていないものをアップ(0にしたらラベルは無視する)
----------ここから---------
スクリプトを実行するとフォルダ選択ダイアログが出るのでホームページのルートフォルダを選択します。
条件にあったファイルをアップロードします。ディレクトリが無ければ作成します。
すべて終わればアップロードしたファイルの一覧を表示します。
スピードはあんまり早くないですが手軽に使えますのでけっこう便利です。
ダウンロードはコチラ: